Katie is our exceptional Lead Designer who possesses an innate passion for designing websites and creating captivating themes and aesthetics. Her unparalleled dedication to producing innovative solutions that address client needs and reshape user perceptions is truly commendable. Katie finds immense gratification in crafting tangible designs that leave a lasting impact. Equipped with a comprehensive university degree in Computer Management and Web-Based Studies, Katie brings a wealth of knowledge to the forefront of her role at Loop. Her educational background empowers her to leverage cutting-edge technologies and industry best practices to deliver exceptional design solutions. Katie’s expertise shines through her ability to revamp websites, logos, and brands, allowing clients to showcase their business in a fresh and illuminating manner. Her keen eye for detail and creative flair breathe new life into digital assets, providing a platform for clients to shine in their respective industries. In addition to her professional pursuits, Katie’s passion for baking serves as a testament to her creative nature and attention to detail. This dedication extends beyond her design work and fuels her ability to approach each project with meticulousness and care. Her ability to understand clients’ unique requirements and translate them into captivating designs has garnered her praise and established her as a trusted design partner. Katie’s professionalism and unwavering enthusiasm make her an invaluable asset to our team. Her expertise in website design, coupled with her dedication to delivering tangible results, sets her apart as a Lead Designer. Clients can expect nothing short of exceptional designs that elevate their brand, captivate their audience, and drive success.
Posted on 01/06/2023 by Katie Manning
The Importance of Wireframing & Prototyping in Web Design
Web design plays a pivotal role in capturing and retaining online audiences. Creating a visually appealing and user-friendly website requires careful planning and thoughtful execution. That’s where wireframing and prototyping step in as essential tools in the web designer’s arsenal.
Wireframing and prototyping are indispensable stages in the web design process, offering a structured approach to crafting exceptional user experiences. By strategically mapping out the layout, structure, and functionality of a website, designers can establish a solid foundation that paves the way for successful development and client satisfaction.
In this blog, we delve into the significance of wireframing and prototyping in web design. We explore their unique roles, their impact on project efficiency, and how they contribute to the overall success of a website. Whether you’re a seasoned designer or a newcomer to the field, understanding the importance of wireframing and prototyping is vital for delivering exceptional results

What is Wireframe Web Design?
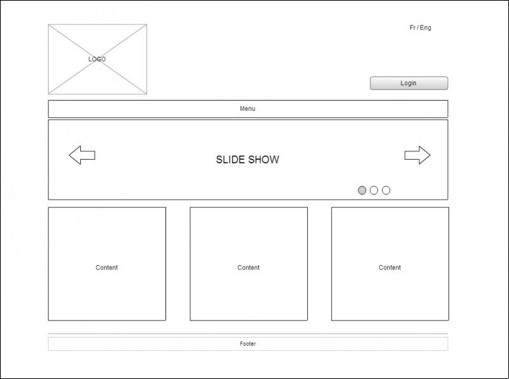
A wireframe design is a quick and effective process, usually carried out after the sitemap has been confirmed and before the development of the website begins – it is quite simply, a sketch of a page’s interface which shows; elements on the page, the layout of the content, functionality details and how users will interact with the site.
They are valuable as they aren’t too time consuming to create and it gives the client a rough idea of what their website is going to look like.This gives you valuable insight into what the client may or may not like or want. It benefits designers as you could make some of these wireframes for clients and save them. You could then begin to build a large collection for clients to pick from if they don’t know what they would like the website to look like.
Low fidelity wireframes
The best way to start wireframing is to go back to basics, with a pen and paper. This is a great way to flesh out ideas quickly and it doesn’t have to be polished.
By listing all of the top-level elements, for example, logo, navbar, carousel banner etc – we give ourselves a checklist of things to consider when thinking about our site layout. Making us think with a more strategic mindset – rather than incorporating elements as we go along during the development of the site which can be inefficient.
Mid-fidelity wireframes
This is one step up from our low-fidelity wireframes. It Will contain accurate spacing, buttons and headlines. You may start to incorporate wireflow which shows how pages will flow together.
Its a great way for the client to have a more malleable feeling with their website as they begin to feel it growing, this can bring the client closer in your trust path with them and they’ll feel more comfortable seeing the website come together.
High-fidelity wireframes
This is the final wireframe step, you have now created a near realistic prototype. It can include icons, images, and CTAs. These take a while to create and use time and resources to complete however the finished product only lacks the small, minor finishing details before you have a fully functioning and ready website design.

What is a Prototype Web Design?
Once the wireframes have been mapped out – the next step is to get stuck into the design by building a prototype. A prototype is essentially a working demo of the website which closely resembles what the finished product will look like – this is where we bring our design to life.
Most prototype web designs are clickable and can mimic authentic user interactions, providing the client with a complete user experience without investing hours of time in the development.

Why are Wireframes and Prototypes so Important to the Design Process?
Mapping of elements and functionality
Being able to easily map out functionality early on, will save time on revisions later on down the line – it’s much quicker to make revisions to a wireframe than it is to a website which is already in the development phase.
Provide focus
Wireframes were made to be simple – they’re devoid of any styling. That means no colours, logos or any design elements which can distract away from the purpose of the exercise. We take away all of the stylings in order to focus purely on the structure of the site rather than getting caught up in the aesthetics too early on. This also allows users to solely focus on exactly what you’d like them to rather than them being drawn to potentially unnecessary content.
Get the client involved
Asking the client to provide feedback on the prototype web design is a great way to get them involved in the decision-making process for the design. By gathering feedback early on – we can determine any flaws, likes, and dislikes the client might have in order to match the design to the client’s expectations and vision.
This allows us to perfect the design more efficiently rather than going back and forth wondering what they like and might not like. It also allows you to build trust with your client as they watch their website evolve. They also get to learn all about the process and this generates a positive user journey from you to them.
Non-timely designs
Some of the lower fidelity wireframes can be mocked up really quickly to send back to a client. Whether this be with a pen and paper or in an online tool you are able to create these designs very easily and very quickly.
This brings positivity to the customer journey as you keep them up to date with their design, they feel as though the design is personalised if you ask questions about how exactly they’d like the design to be.
Inexpensive mockups
These designs dont cost much to create and dont use a load of resources to be able to create. For this reason they are a great starting point for business to show to their clients to help them with the design process.
Because they are low cost you can create many of these designs for clients without charging an uprated premium. Clients are more likely to continue using this service if your not breaking their bank everytime you create the a prototype.

In summary…
The benefits of wireframing and prototyping allow you to save time across the entire project. By investing a short amount of time at the very start of the design phase to map out the layout and produce a replica prototype web design of the site you’ll be able to ensure a more efficient build phase.
How can we help?
If you’re looking for a new website or a redesign of your existing one, at Loop Digital we build and design websites for a variety of businesses across a variety of sectors. All of the websites we create are bespoke and generate tangible results for all of our client partners. Get in touch with our friendly team today, send us a message or call us on 01604 806020.
Looking for your next opportunity?
Digital marketing careers
We’re always on the lookout for talented individuals to join our ever growing team. If you think you’d be a great match for Loop Digital, we’d love to hear from you.

Stay in the loop... subscribe to our newsletter for all the latest industry news
"*" indicates required fields