Mel is our Partner Strategy & Delivery Manager and also a CIM Chartered Marketer, a testament to her commitment to excellence in the field. But Mel’s contributions don’t stop at the office door. Beyond her professional endeavours, she leads an active life as a qualified run leader and dedicated volunteer. Her experience in these roles has streamlined her leadership and teamwork skills, making her an invaluable asset when it comes to collaborating on projects and ensuring their success. Her sharp insights, strategic thinking, and knowledge have made her a backbone in our team’s ability to drive results for clients in this industry. Mel will make sure that we can approach marketing challenges from all angles and deliver outstanding results for our clients.
Posted on 28/05/2023 by Melanie Comerford
OpenCart SEO For Beginners: How to Optimise the Basics
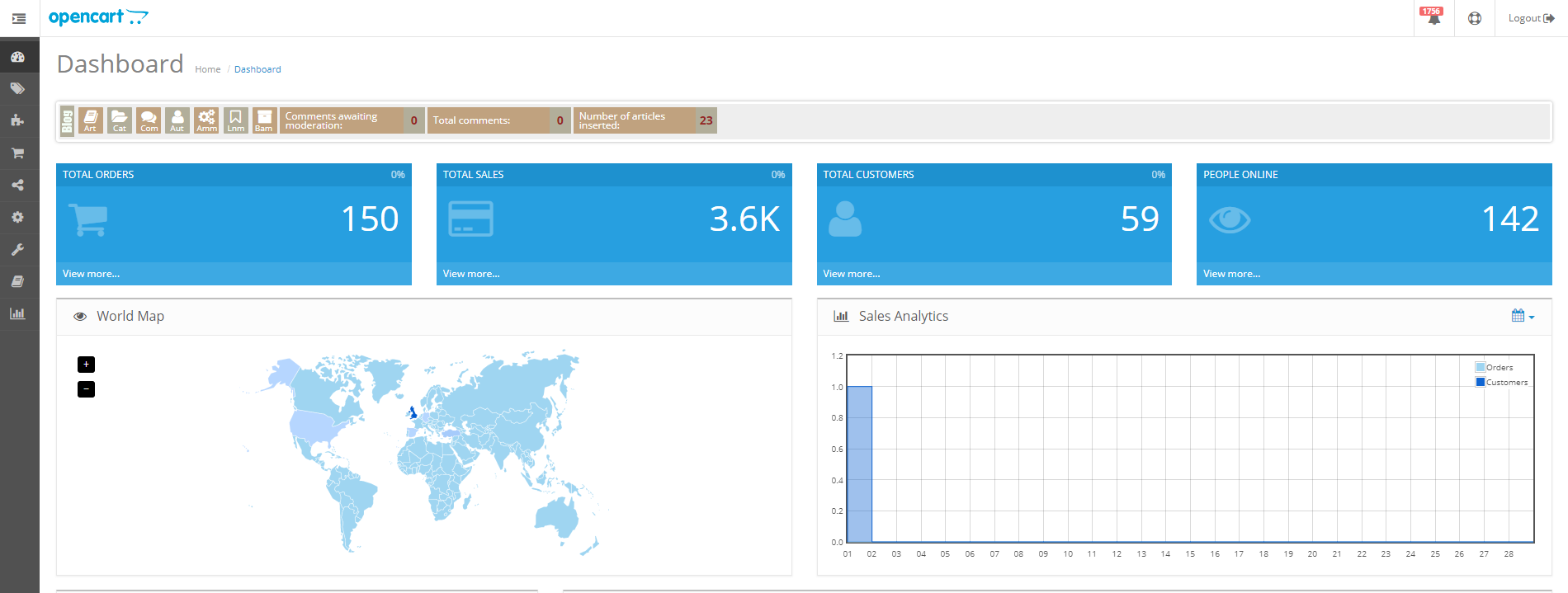
Navigating the OpenCart CMS for SEO purposes can be a daunting task, especially for newcomers. Locating the right areas to edit your site and optimising it for search engines may present a real challenge. Even if you are familiar with OpenCart, understanding which pages require vital SEO changes can still be tricky. Whether you are a beginner or seeking to enhance your knowledge of Search Engine Optimisation, this guide will help you improve your OpenCart website and drive more traffic to your landing pages.
OpenCart’s SEO functionalities are not the most straightforward to navigate. However, by focusing on key on-site optimisations, you can significantly improve your site’s search visibility. In this guide, we will explore these optimisations and provide insights on how to find and edit the relevant sections. It’s worth noting that some modifications may require assistance from a website developer, such as installing plugins and modules, or making changes to the website’s code via the .htaccess file, particularly if you lack experience or confidence in web development.
By addressing these SEO fixes within your OpenCart site, you can enhance its search engine visibility, increase organic traffic, and ultimately improve your online presence. In the following sections, we will delve deeper into each of these elements and provide practical tips and strategies for effective optimisation.

Titles, Meta Descriptions and Page Content
SEO Tips for Title Optimisation:
When optimising titles, ensure that your keywords are as close to the start of the title as possible, without compromising on the readability. You will need to edit the titles of all of your pages ideally, but if you have lots of pages to edit, then you’ll want to prioritise your most important landing pages first, and then delve down into less important landing pages, category pages and product pages.
SEO Tips for Meta Description Optimisation:
For your meta descriptions, focus on offering a clear summary of the specific page, not on the whole business. For instance, if a user is searching for leather dog leads don’t write about all the dog-related products you sell, write about either that specific product if it’s a product page or the types of leather dog leads that you sell if it’s for your leather dog lead category page. Focus on providing value to the user as well as including calls-to-action that entice your visitors to click, phrases such as ‘call now’, ‘browse our range’ or ‘take a look – your puppy will love these!’
SEO Tips for Page Content Optimisation:
Optimising content is simple if you follow the rules: provide value to your users and use your keywords (and synonyms around your topic, also known as LSI’s) throughout, in a natural way – ie. don’t over-optimise and use them in every sentence. Focus on your end-user, not the search engines at this point, you’ll earn trust signals naturally if you provide a good experience for your users. To provide value, research around topics to find what your users want to know/are searching for and provide that. You will be rewarded with better on-site engagement which search engines will then reward with better rankings.
How to Edit the Homepage Title & Meta Description
Navigate to Settings>>Edit>>Store. Then edit the Meta Title section. Here you can also edit your homepage’s meta description by editing the Meta Tag Description section.
How to Edit the Homepage Content
Navigate to Extensions>>Modules>>Welcome Module/HTML Content Home Welcome. Then edit your content.
You can also install the free Fido-X Homepage Module to make editing the homepage content even easier and keep all your content in one place.
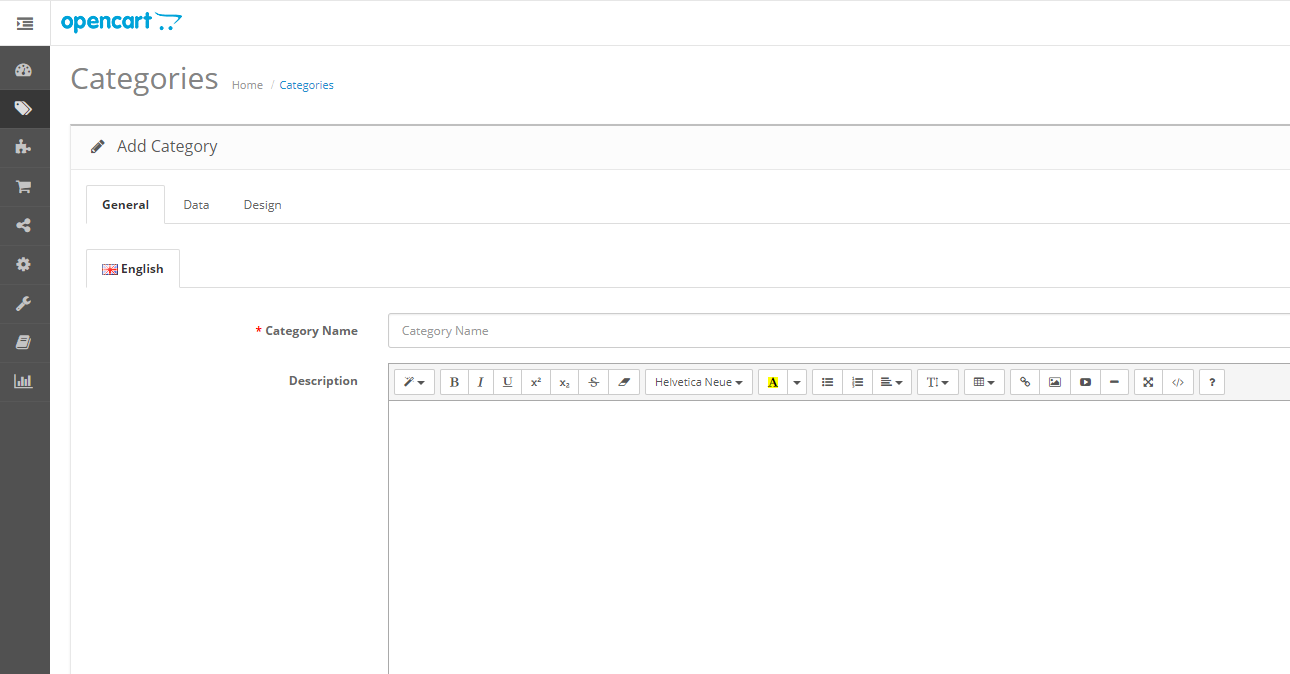
How to Edit Category Page Titles
To do this simply navigate to Catalog>>Categories>>(Category You Wish To Edit). Here you can once again edit the Meta Title section to edit the page title that will show in the search results, as well as pre-define the page’s meta description.
Here, you’ll see you can also edit the category page’s content and add meta tags if you wish (although these no longer play a part in SEO, since past SEOs overused the technique and made it void).
How to Edit Product Page Titles
Navigate to Catalog>>Products>>the blue pencil Edit symbol to the right of the screen for the product you wish to edit. Edit the Meta Tag title to change your SEO page title and the Meta Tag Description to change your SEO meta description. You can also edit the page content on this page.
Header 1’s/H1’s
For headers, these follow the same optimisation rules as titles – put your best bits at the start. For many, you won’t have much choice as to what to make these, such as on the product pages where the H1 is simply the product name. Let’s give you that process before we go onto the trickier ones:
How to Edit Product Page H1s in OpenCart
As in the above example explaining how to edit the page title for Product Pages, you follow the same route to edit the H1 or Product Name. Navigate to Catalog>>Products>>(Product You Wish to Edit) and edit the ‘Product Name’ to change your H1.
Pro Tip: Try to keep your H1 to under 100 characters otherwise it may set off spam signals to the search engines.
When it comes to editing your category page H1 header, there are a couple of methods. The easiest method is utilising a plugin, or of course, you can manually add code to your site through the .htaccess file.
How to Edit Category Page H1s via a plugin
Buy and download the OpenCart plugin called ‘Custom H1 Tags’. It currently costs $20.00 to purchase. This plugin adds a section that most page editing sections title ‘Custom H1 Tag’ which you can now freely edit, as shown here in OpenCart’s demo of the plugin:

Then simply add in the H1s you want to the respective category pages by navigating to Catalog>>Categories>>(Category You Wish to Edit).
Alternatively, if you have a little more cash to splash, the OpenCart SEO Pack PRO allows you to add and edit both H1s and H2s in that same way on your product and category pages, as well as offering a multitude of other incredibly powerful optimisation tools for your website. This includes keyword generators, canonical tags to avoid penalties from duplicate content as well as Rich Snippet optimisation which helps you optimise for voice search as well as dominate the search for particular phrases.
How to Edit Category Page H1s via code
Access your site via the .htaccess file and open the folder of your Theme and go to: Folder>> Template>>Product>>Category.tpl.
There you should see: $heading_title; in the H1 tag. Change the code to:
<h1>
<?php
if($heading_title==’your Heading’){
$heading_title= “My Heading”;
echo $heading_title;
}elseif($heading_title==’heading 2′){
$heading_title= “My Heading “;
echo $heading_title;
}elseif($heading_title==’title 3 ‘){
$heading_title= “My heading 3”;
echo $heading_title;
}else{?>
<?php echo $heading_title; ?>
<?php } ?>
</h1>
How to Edit Homepage H1’s in OpenCart
This is the most tricky of our optimisation today since most of the H1 plugins don’t allow you to edit the homepage H1 since the layout for editing the homepage differs from the other pages on your OpenCart website. Therefore, you can edit this in a couple of ways:
– Edit the hard code
– Add the Welcome Module and edit it through here (although this only allows you to edit the pre-set header, and this could appear as an H2 or H3 etc.)
Hard code option:
Add the following code to your homepage.
PHP Code:
<?php get_header(); ?>
Code:
<h1 style=”display: none;”>SEO Title for Your Website</h1>
Do note that this code will only display to search engines and not to users. To display to users, edit the CSS to determine how this text will display to users.
Optimising Your Page URLs
The next thing to do is to ensure that you have enabled the SEO URL editor in OpenCart. You can do this by navigating to System>>Settings>>(Blue Edit Button for your Store)>>Server. Then check the ‘Use SEO URLs’ section to ‘Yes’.
Following this, you will now be able to edit your page URLs. Navigate to the product or category pages (as shown in the tutorials above):
Categlog>>Product/Category>>(Product/Category You Wish to Edit)
Then click on the ‘Data’ tab, where you can edit your URL extension/permalink in the ‘SEO keyword’ section. Then simply save and update.
Adding Alt Text to Images on OpenCart
Adding Alt Text to your product and general images through OpenCart can be done via plugin or hard code.
Adding Alt Text to Images using an OpenCart plugin
Add the plugin ‘Alt Title Tag Image’ which costs $20.00 to buy. Next to the image, you wish to edit on a particular page an ‘Alt Tag’ and ‘Title Tag’ will appear. Set the title tag to what you wish the user to see when they hover over the image in their browser. The alt text is for the visually impaired and should be an accurate description of the image, but you can also utilise this to include keywords for which you want to rank.
Adding Alt Text to Images on OpenCart via .htaccess
Start by adding the input fields to the admin product template (the values will be added later). Navigate to Admin>>View>>Template>>Catalog>>Product_form.tpl)
Then add the following code:
<label for=”image_alt”>Alternative text</label>
<input type=”text” name=”image_alt” value=”” id=”image_alt”/>
<label for=”image_alt”>Image title</label>
<input type=”text” name=”image_title” value=”” id=”image_title”/>
Do this both at the static html level and within the javascript addImage() function.
Then add the columns “alt_text” & “title_text” to the database table “product_image”.
Update the ‘Save Product Images’ call to the database in both the addProduct() and the updateProduct() methods in admin\model\catalog\product.php. Code is for addProduct():
if (isset($data[‘product_image’])) {
$indexer = 0;
foreach ($data[‘product_image’] as $image) {
$this->db->query(“INSERT INTO ” . DB_PREFIX . “product_image SET product_id = ‘” . (int)$product_id . “‘, image = ‘” . $this->db->escape($image) . “‘”);
if (isset($data[‘product_image_alt’][$indexer])) {
$this->db->query(“UPDATE ” . DB_PREFIX . “product_image SET alt_text = ‘” . $data[‘product_image_alt’][$indexer] . “‘ WHERE product_id = ‘” . (int)$product_id . “‘ AND image = ‘” . $this->db->escape($image) . “‘”);
}
if (isset($data[‘product_image_title’][$indexer])) {
$this->db->query(“UPDATE ” . DB_PREFIX . “product_image SET title_text = ‘” . $data[‘product_image_title’][$indexer] . “‘ WHERE product_id = ‘” . (int)$product_id . “‘ AND image = ‘” . $this->db->escape($image) . “‘”);
}
$indexer++;
}
}
Finally, update the corresponding code in the store\catalog to display the values to the product page.
SEO Solutions at Loop Digital
At Loop Digital, we pride ourselves on our team of experienced professionals who specialise in creating bespoke web solutions and delivering effective SEO strategies. We understand the significance of your website as a powerful digital platform that can drive brand awareness, nurture leads, and ultimately generate revenue for your business. To learn more about how we can support your business, get in touch with our team today.
Looking for your next opportunity?
Digital marketing careers
We’re always on the lookout for talented individuals to join our ever growing team. If you think you’d be a great match for Loop Digital, we’d love to hear from you.

Join 300+ business owners getting weekly growth strategies - subscribe now.
"*" indicates required fields